javascript set class attribute
Change the value of the target attribute to _self. Var element2 documentcreateElement select.

How To Create React Elements With Jsx Digitalocean
Classin1 typetext classin1 typetext.

. Add a class name to the div element with idmyDIV in this example we use a button to add the class. Watch a video course JavaScript - The Complete Guide Beginner Advanced documentgetElementById My_ElementclassName My_Class. Show activity on this post.
Click the button to add a class to me. Toggle between two class names. How to set class attribute of an element in Javascript.
The class attribute corresponds to CSS class selectors. Static methods are often used to create utility functions for an application whereas static properties are useful for caches fixed-configuration. The expected output is an empty string documentquerySelector h1className classy.
If the corresponding attribute does not exist it will create a new attribute with the specified name. Step 1 Add HTML. In JavaScript we have the className and classList properties to work with the class attribute.
This is not to be confused with ES6 classes a special type of JavaScript function. If the specific attribute is already present assigned the value in it will be updated or overwritten else new attribute is added with specified value and name. The class name is case sensitive.
Try it Yourself. How can I add a css class name chosen-select on it. In the above code the first print to the console returns an empty string since the element has no class attribute when the code runs.
Add a href attribute to an element. Static members properties and methods are called without instantiating their class and cannot be called through a class instance. Closed 8 years ago.
The HTML class attribute specifies one or more class names for an element. Different HTML elements can point to the same class name. For example if an elem has got an attribute called data-about it may be available as elemdatasetabout as follows.
CSS classes are used to apply styles to multiple elements unlike IDs which can only exist once per page. If the attribute already exists it only set or changes the value of the attribute. Var cell3 rowinsertCell 2.
For replacing all the existing classes with a single or more classes you should set the className attribute as follows. The setAttribute method is used to set or add an attribute to a particular element and provides a value to it. Try it Yourself.
All the attributes starting with data- are stocked for developers use. Let value documentgetElementByIdmyDIVclassName. Var option1 documentcreateElement option.
They are in the dataset property. The class attribute can be used on any HTML element. Loop over the array and set each elements value.
Get the class attribute of myDIV. Classes are used by CSS and JavaScript to select and access specific elements. The getElementsByClassName method returns a collection of an elements child elements with the specified class name as a NodeList object.
This method setAttribute is used to add specific attributes to an element by giving the attribute a certain value. Multiword attributes such as data-order-state have become datasetorderState. Set the class attribute for an element.
Learn how to add a class name to an element with JavaScript. Here is my code for generate combobox. The static keyword defines a static method or property for a class.
Try it Yourself. So we can also use the setAttribute method to update the existing attributes value. Duplicate Bookmark this question.
If elementclassName myStyle.

How To Get Class Names Of An Html Element As String In Javascript

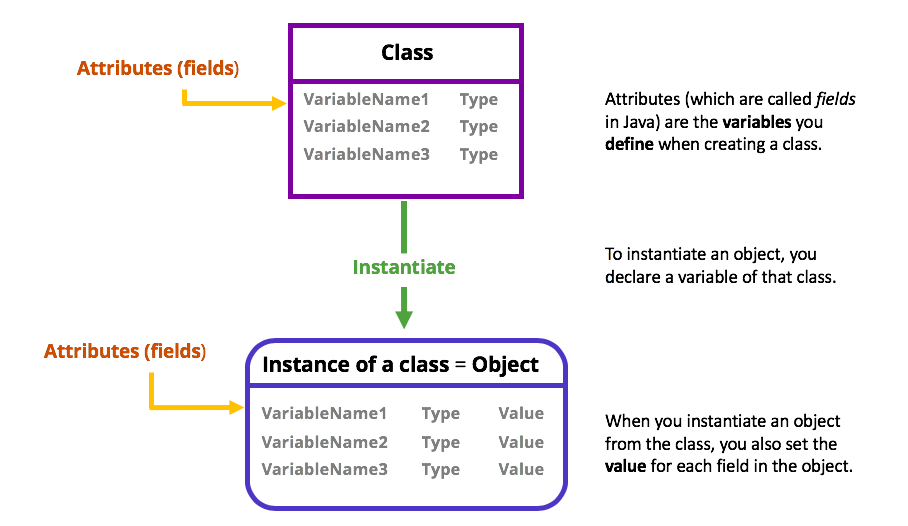
Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

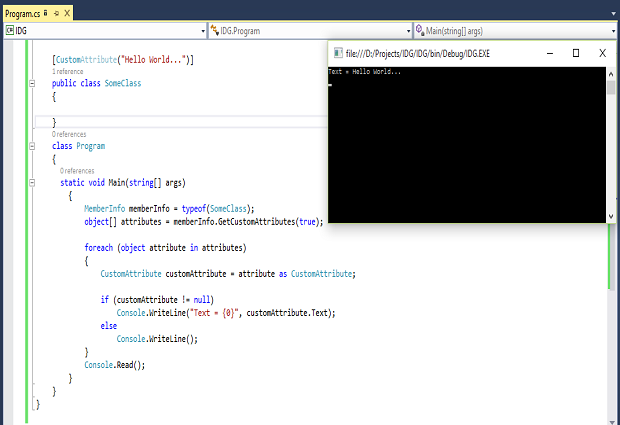
How To Work With Attributes In C Infoworld

Change An Element Class Javascript Geeksforgeeks

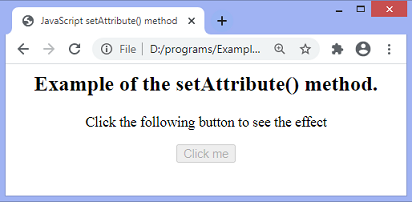
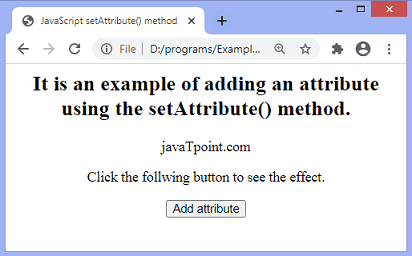
Javascript Setattribute Javatpoint

Html Class Attribute Geeksforgeeks

Javascript Setattribute Javatpoint

Html Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

Change An Element Class Javascript Geeksforgeeks

Add An Id Attribute To An Element Using Javascript Bobbyhadz

Getting Width Height Of An Element In Javascript

Why React Uses Classname Over Class Attribute Geeksforgeeks

Manipulate Html Attributes Using Jquery

Html Attribute Vs Dom Property Dot Net Tutorials

What Is Dom Manipulation In This Blog We Will Learn What Is Dom By Yash Ghodekar The Startup Medium

Why React Uses Classname Over Class Attribute Geeksforgeeks

How To Set Dynamic Property Keys With Es6 Samanthaming Com

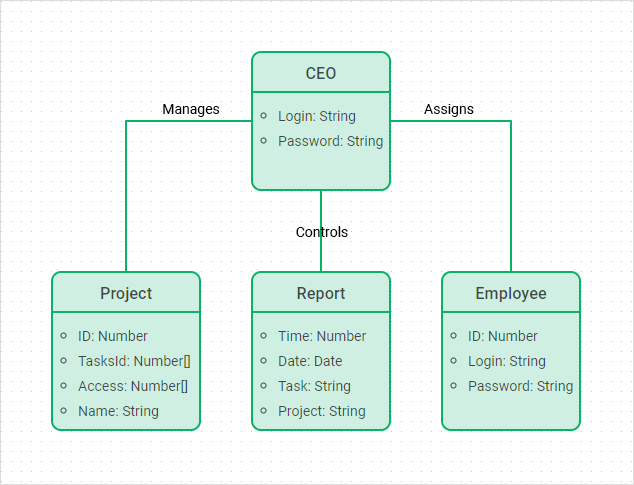
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram Library